Appearance
Layouts
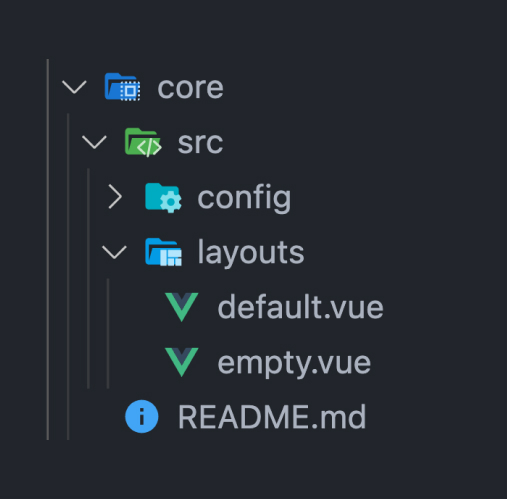
You can put any layout in any module. Just create a usual nuxt layout file and put it in the layouts folder.

Well, now you can use it in your pages. The layout name has a prefix to which module it belongs to ${moduleName}/${layoutName} (exept for the default layout).
<script lang="ts" setup>
definePageMeta({
layout: 'core/empty'
})
</script>
<script lang="ts" setup>
definePageMeta({
layout: 'core/empty'
})
</script>
If you use App.vue, don't forget to put NuxtLayout.
<template>
<NuxtLayout>
<NuxtPage />
</NuxtLayout>
</template>
<template>
<NuxtLayout>
<NuxtPage />
</NuxtLayout>
</template>